
Overview
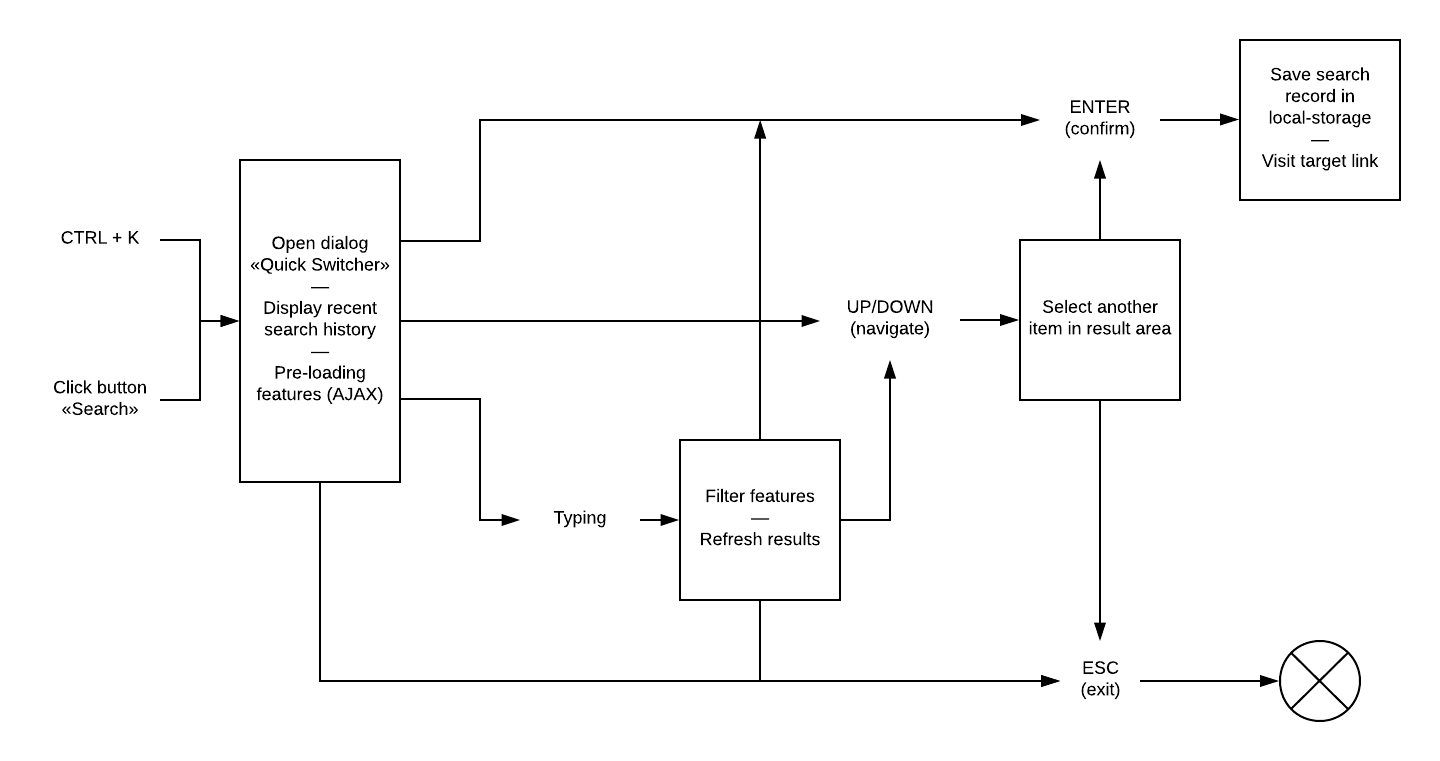
Today, I’d like to talk about « Quick Switcher », a new feature that we developed for Nuxeo Online Services. It allows you to jump into any Nuxeo Studio feature or menu option in a snap by typing its name. The action can be triggered by clicking the button, or using shortcut « CTRL + K » in Windows/Linux or « CMD + K » in Mac.

Display Mechanism
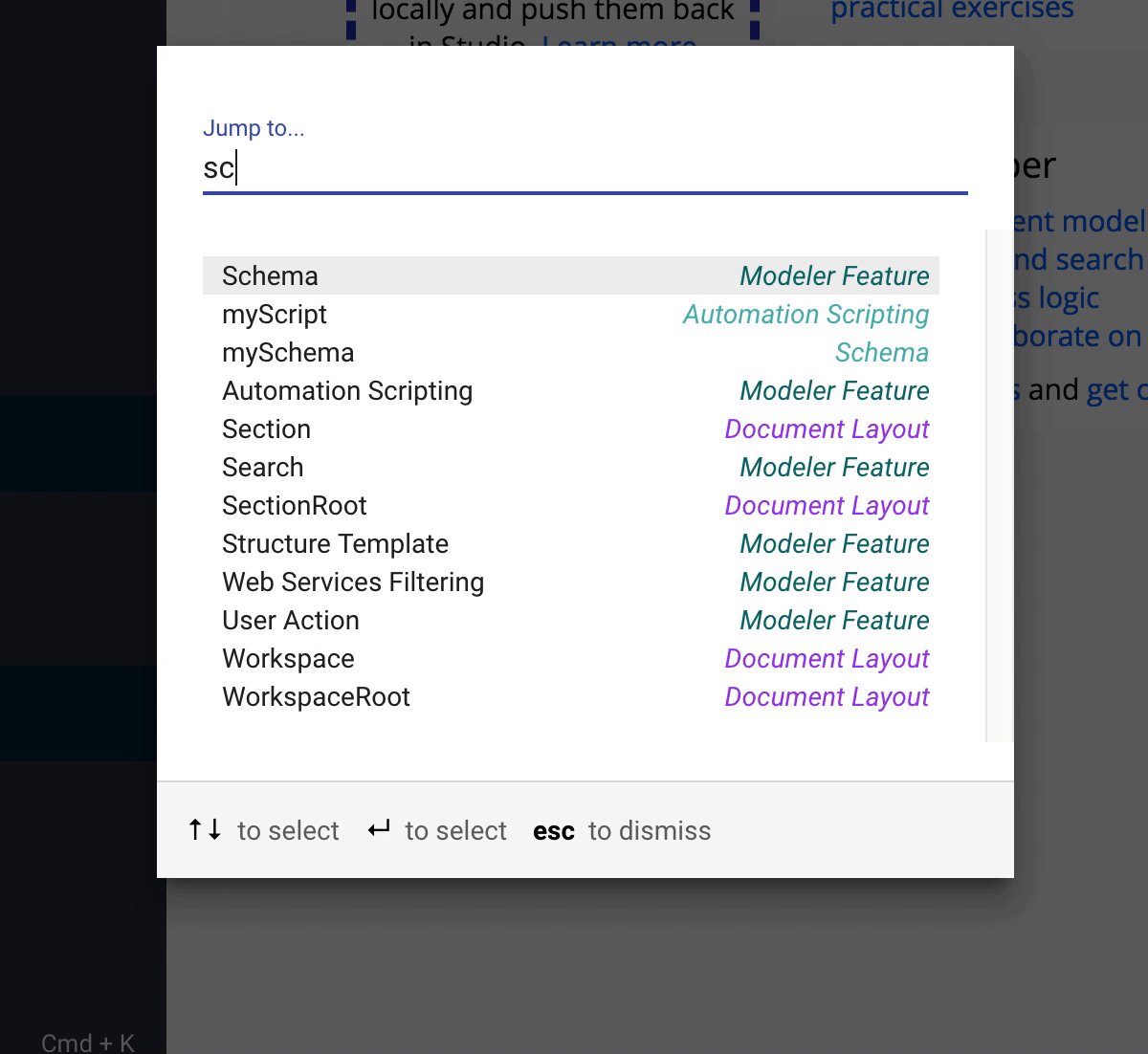
Quick Switcher provides suggestions for all the features and layouts in Studio, including feature types (Modeler), feature configurations (Modeler), layouts (Designer). Suggestions are fetched each time Quick Switcher is opened, they are fetched via REST API. Then, the results are stored as in-memory data on the client side as JavaScript objects. There’s no persistence or caching mechanism in client’s browser—each time the dialog is opened, new XHR will be created. Elastic Search or any other server side indexation technologies are not used.
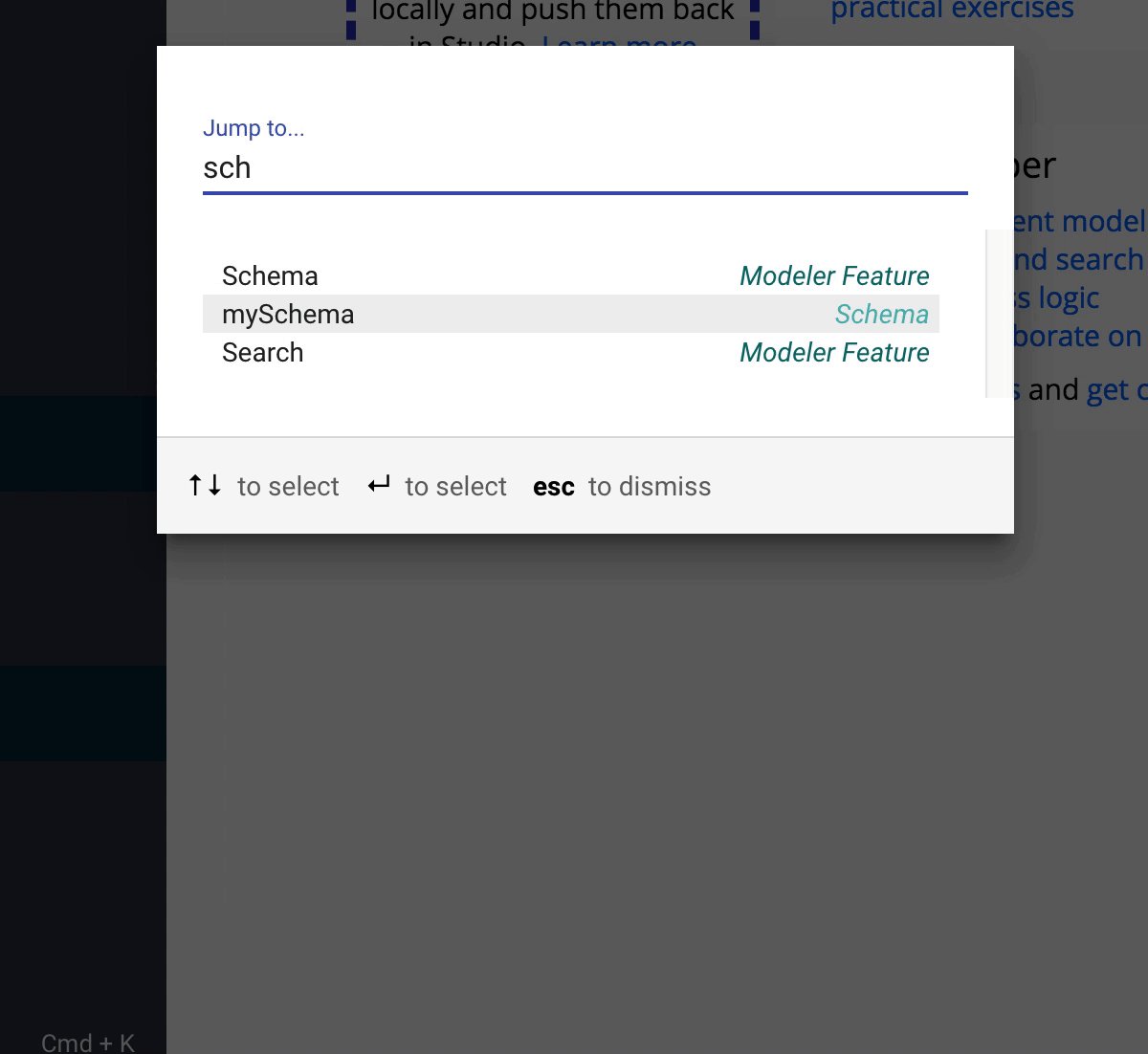
Quick Switcher displays two types of items:
- Latest 5 history items (before search)
- Suggestions matched user’s search query (during search)
For the history part, data are persisted in user’s browser as LocalStorage. We maintain one item per project in local storage. Each item has at most 5 entries containing the search query and the timestamp. We also guarantee that the search queries are unique. If keyword “foo” has been searched twice, only the most recent one will be persisted. The key of the local storage matches the following naming convention:
nos.studio.searchHistory.$PROJECT_ID
History is persisted only when user is about to visit a selected item. Canceling Quick Switcher (quit normally) won’t change search history.
Navigation
Both keyboard and mouse are used for suggestions navigation.
- Key « UP » will navigate to the previous item
- Key « DOWN » will navigate to the next item
- Key « ENTER » will let browser visit the current selected item
- Mouse click will let browser visit the hand-over them (
:hover)
Contextual Help
There’re two types of contextual help in Quick Switcher: keyboard tips and general tips. Keyboard tips are ONLY displayed when Quick Switcher is opened via button. General tips are always displayed.
Conclusion
This article is originally published as the technical specification of Quick Switcher in Nuxeo Studio’s JIRA, I wrote it sometime ago. Since this feature is now available in Studio, I share it with you via my blog too. If you find any bug about Quick Switcher, feel free to leave me a comment, or create a JIRA ticket—it’s more preferable.
Hope you enjoy this article, see you the next time!